将Hugo静态网站部署到Github Pages
0、概述
最近在学习使用 Hugo 建设静态网站,并发布到 GitHub Pages 上,参考了大量资料,终于初步获得成功。限于个人水平,其间过程颇为曲折,特此记录下整个过程以资备忘。
0.1、实现的功能:
- 在 Github 创建两个仓库(repositories),其一为 public 仓库,用以发布网站;其二为 private 仓库,用以存储建站资源文件,如配置文档、主题、内容等。
- 使用 Markdown 文件编辑网站内容后,push 到 Github 的 private 仓库,然后由 Github Actions 调用 Hugo 自动编译并推送到 public 仓库,最终由 Github 后台发布。
- 使用自定义域名并支持强制使用 HTTPS 访问。
0.2、使用的资源
过程中主要参考了利用Github Pages与Github Action搭建并部署Hugo博客一文,当然还有大量相关网络资源。
1、创建 Github 仓库
首先,作为使用者应该有 Github 账户,如果没有的话注册其实也很简单,网上搜索教程也很方便,在此不作过多说明。登录 Github 之后,首先就要创建两个仓库。
1.1、创建 Public 仓库
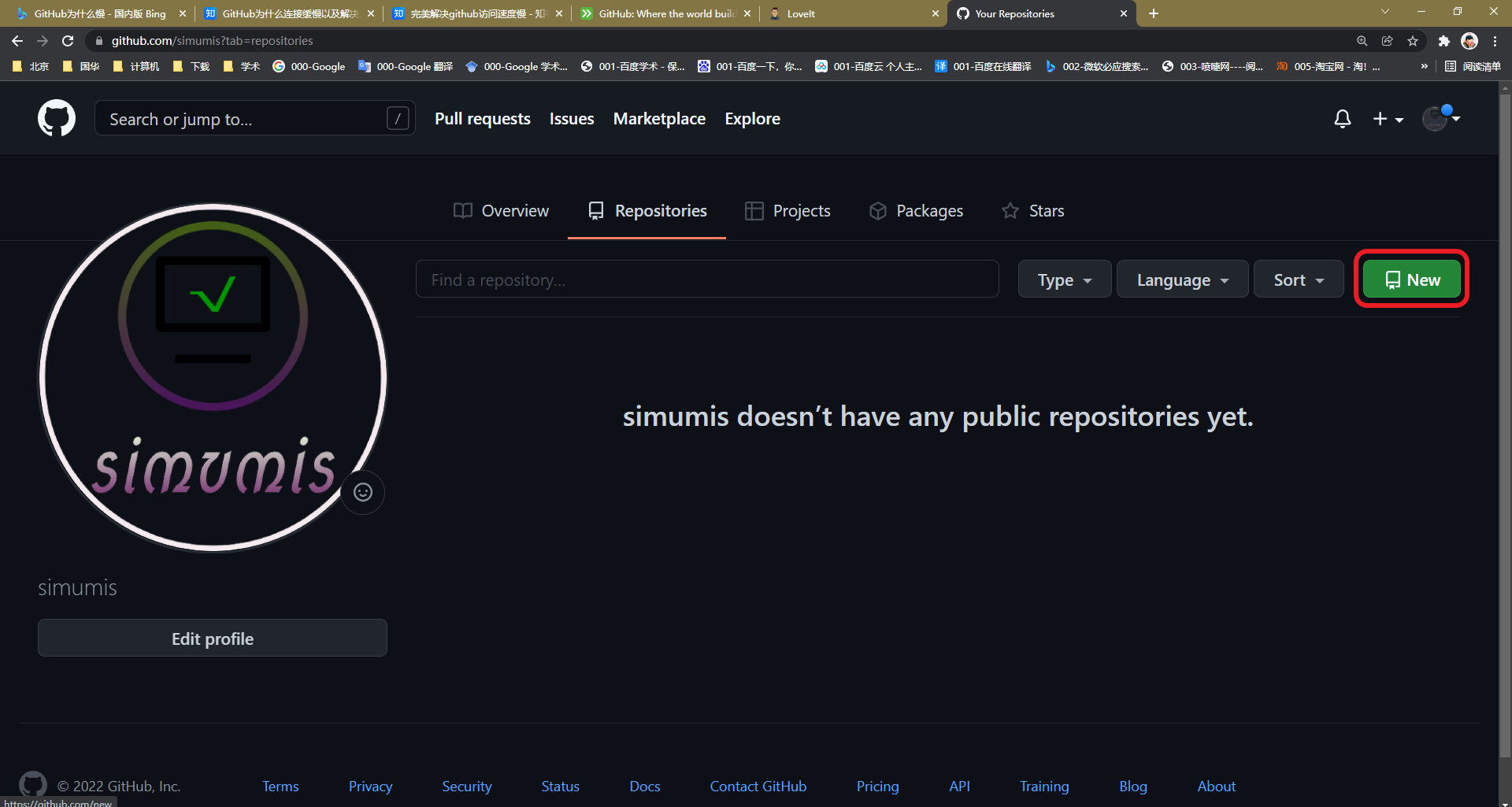
在个人的 repositories 页面,点击绿色的 New 按钮或点击右上角的 + 号,都可以创建仓库:

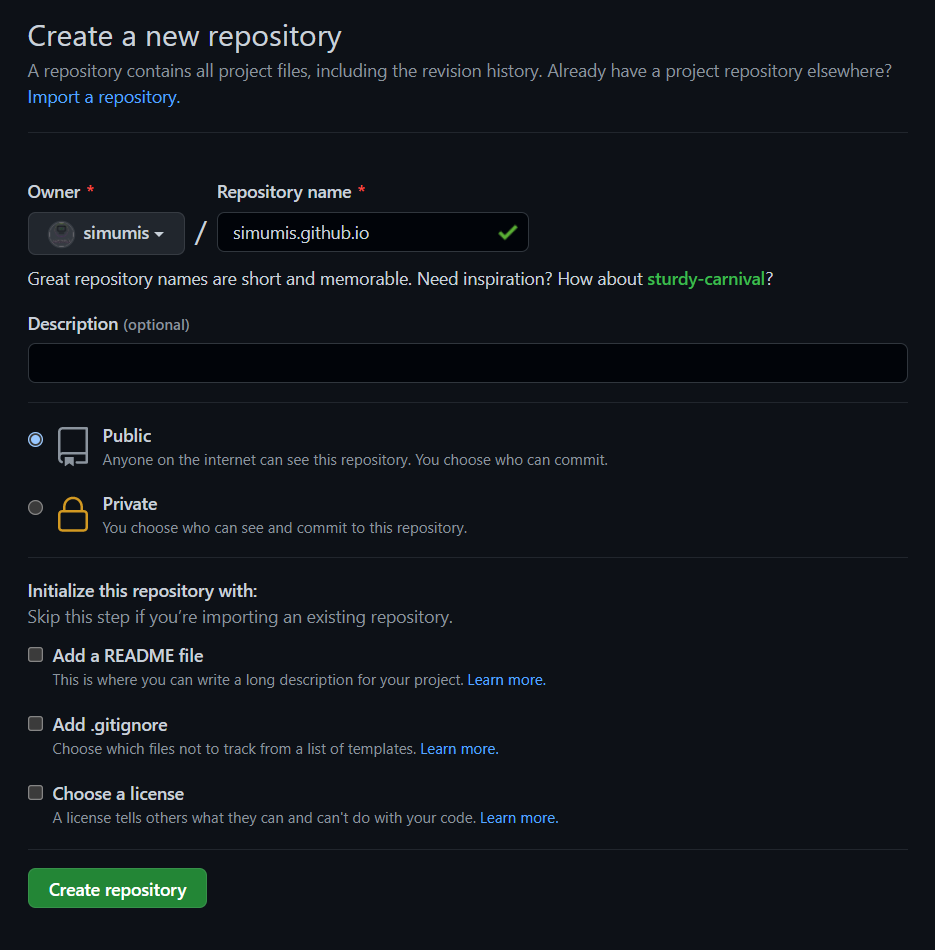
在此创建的仓库要用于 Github Pages 发布,因此需要遵守一些特定的规则:首先它必须是公有(Public)类型的,其次它的名称应该是 Github 账户名后面加上 .github.io。举个例子来说,我这里用的 Github 账户名是 simumis,那么创建的公有仓库应该命名为 simumis.github.io。如下图所示:

这样,Github Pages 就会将本仓库内容自动发布在这个网址:https://simumis.github.io。
根据官方说明,如果仓库名第一部分与账户名不是完全匹配,就无法实现网页正常发布,因此一定要高度注意。
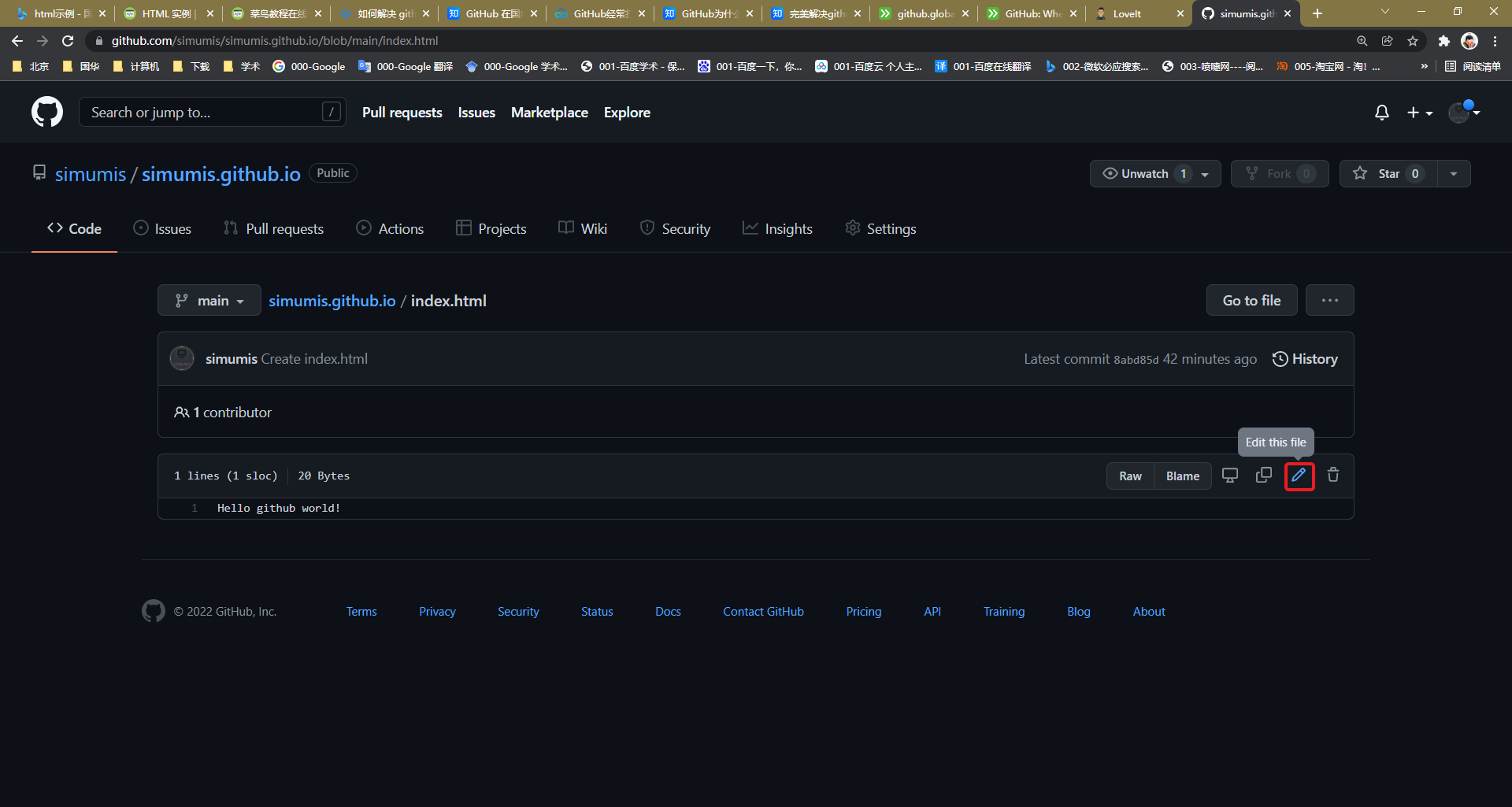
仓库创建好之后,可以添加内容进行展示,比如这里添加网站默认主页 index.html ,随后进行编辑。

在 index.html 文件中随便添加写内容,如菜鸟教程中的 HTML 实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
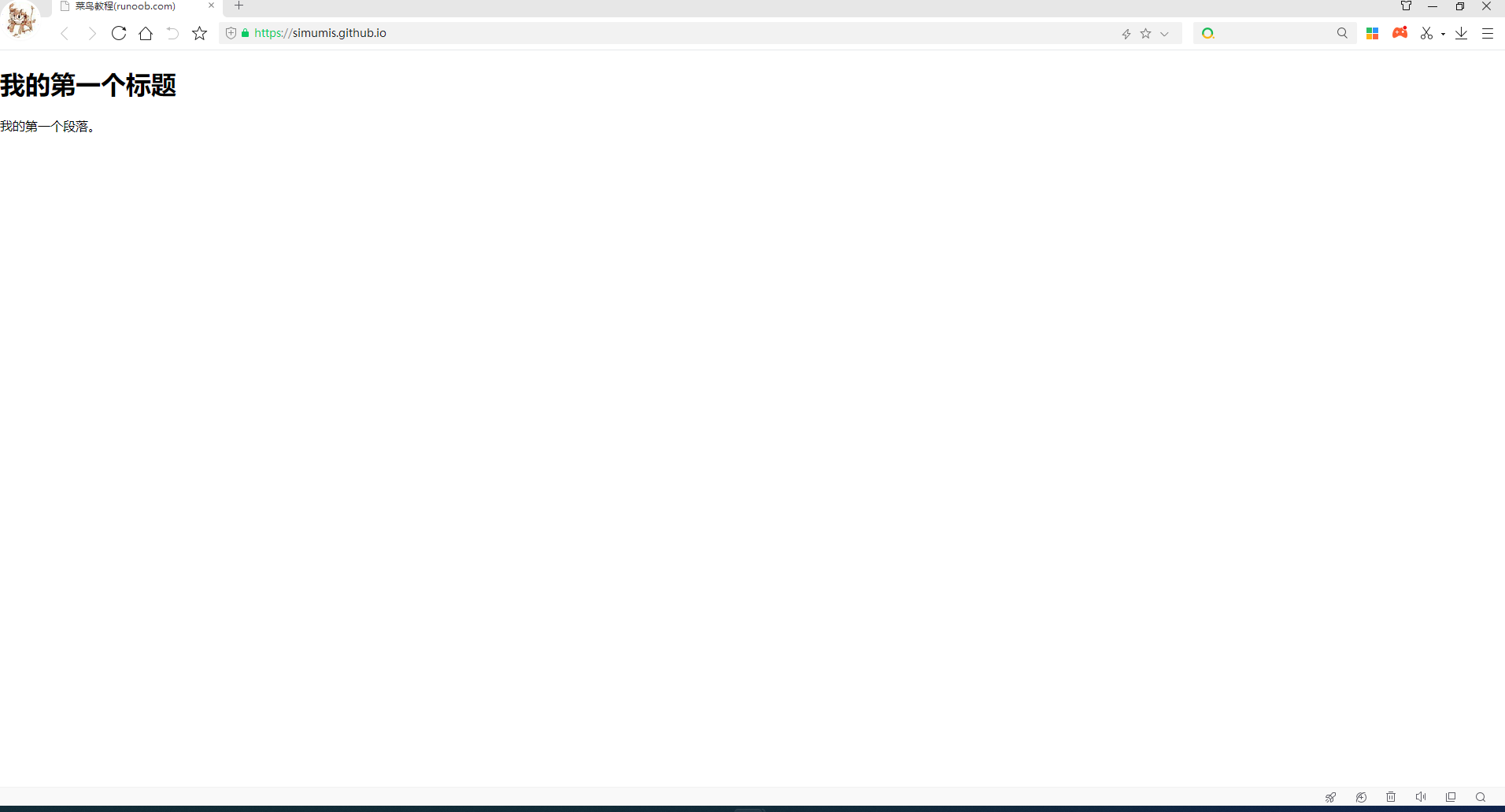
稍候片刻,打开https://simumis.github.io,即可看到经过渲染后的网页。

至此,网站建设初见成效。只要在仓库中添加 html 文件,即可实现在 Github Pages 发布网站内容。当然这刚刚实现一个小小的目标,绝不可能止步于此。
1.2、创建 Private 仓库
由于当初设想是实现用 Markdown 文件编辑网站内容,然后使用 Hugo 进行转换,自动生成静态网站,因此计划创建另一个仓库容纳 Hugo 建站必备的内容。
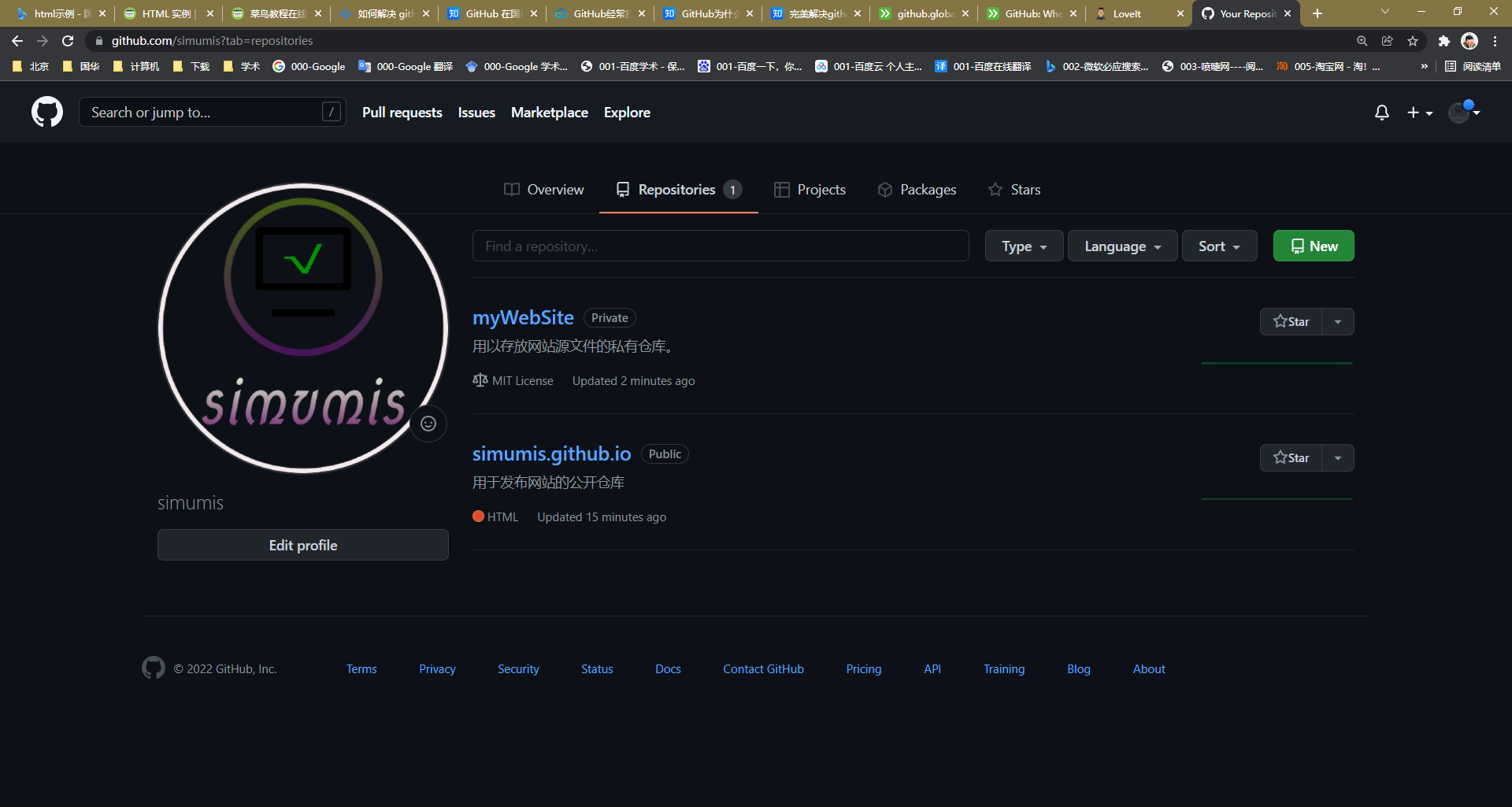
这个仓库没有特殊的要求,可以是公有(Public)的,也可以是私有(Private)的,这里暂时采用私有仓库的方案,创建仓库的方法同前面创建公有仓库的方法基本没什么区别,只不过类型可以选择Private的,仓库名称也没有之前的限制,我将其简单命名为 myWebSite 了事。完成后在我的Github账户下就有了两个仓库:

2、安装本地软件
接下来将搭建本地建站环境,主要是使用 Git 以及 Github Desktop 管理 myWebSite 仓库,使用 Hugo 管理本地网站内容。其中 Git 软件和 Github Desktop 软件的安装可以参照常规Windows软件安装方式,基本上一路 Next 即可。本节重点记录一下 Hugo 软件安装的过程。
在 这里 下载 Hugo 软件,我选择的是 hugo_extended_0.91.2_Windows-64bit.zip 版本。下载完成后将其解压到某个文件夹内,最后将该文件夹加入到用户或系统路径(path),打开Windows cmd 或 PowerShell,运行 hugo version 命令,如果输出正常,安装工作即告完成。
我在安装后使用 Windows Terminal 执行以上命令,发现对 path 变量的修改没有产生效果,之后使用任务管理器结束 Terminal 程序后,重新启动 Terminal 即正常。
3、克隆远程仓库
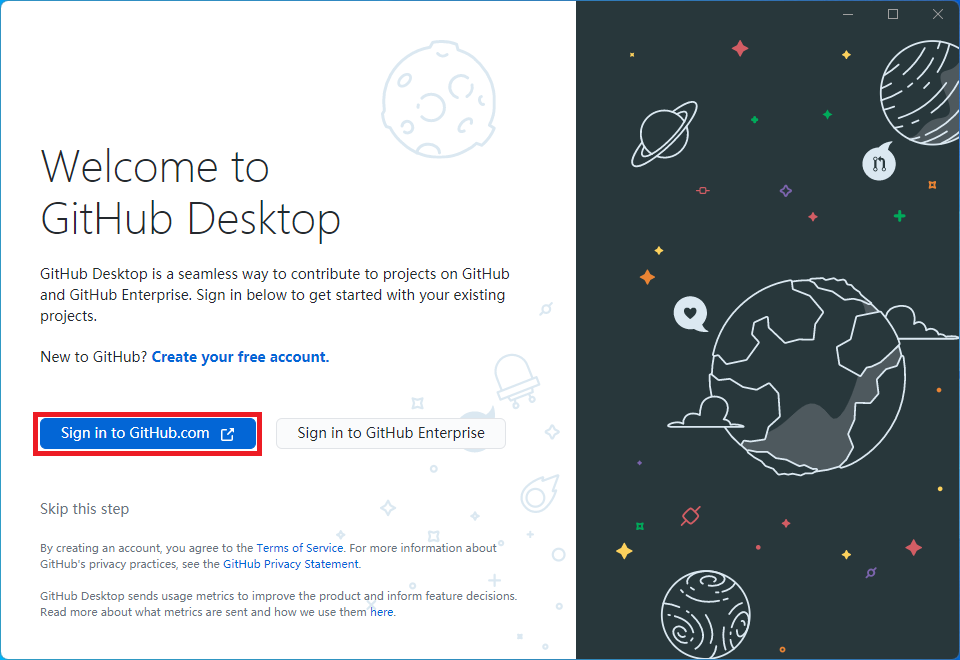
运行 GitHub Desktop 软件,点击 Sign in to Github.com 按钮。

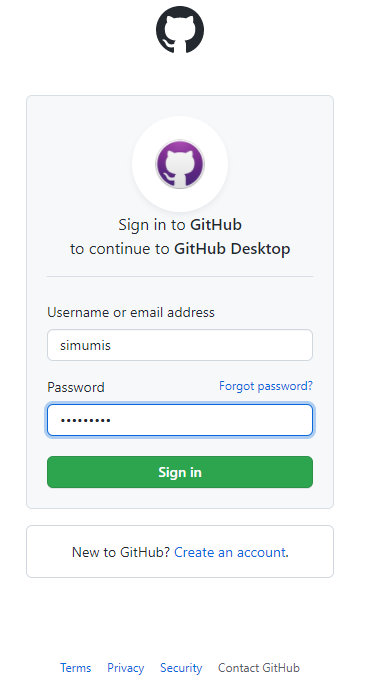
随后,自动打开浏览器,按提示输入账户名和密码,进行 Github Desktop 登录授权。

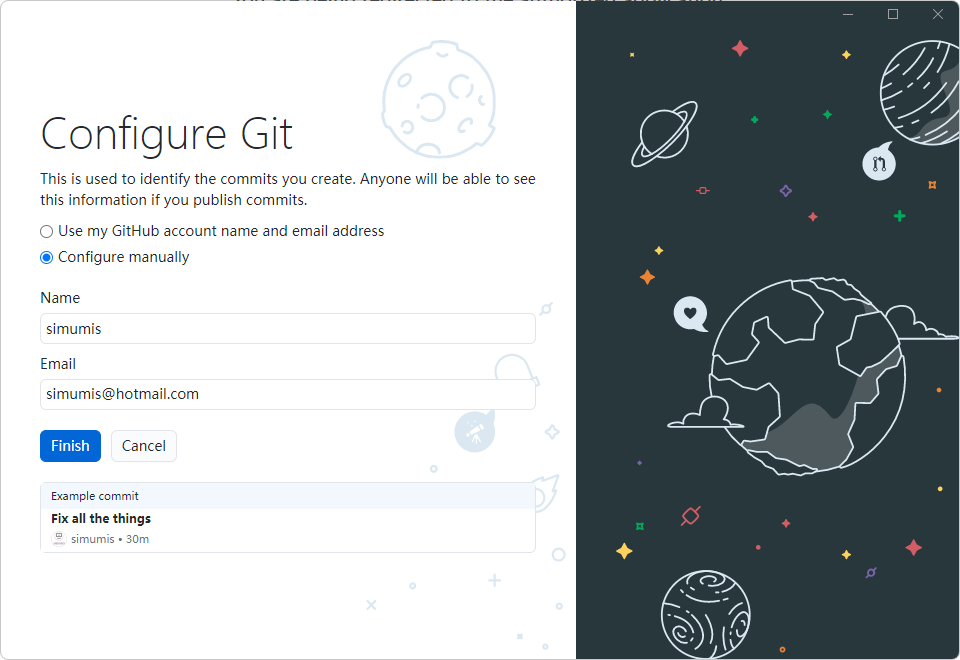
下一步在 Github Desktop 配置 Git 信息,可以使用默认信息,也可以手动输入。

点击 Finish 按钮完成配置,进入本人的 Github Desktop 软件,页面右侧显示之前在 Github 网站创建的所有仓库。

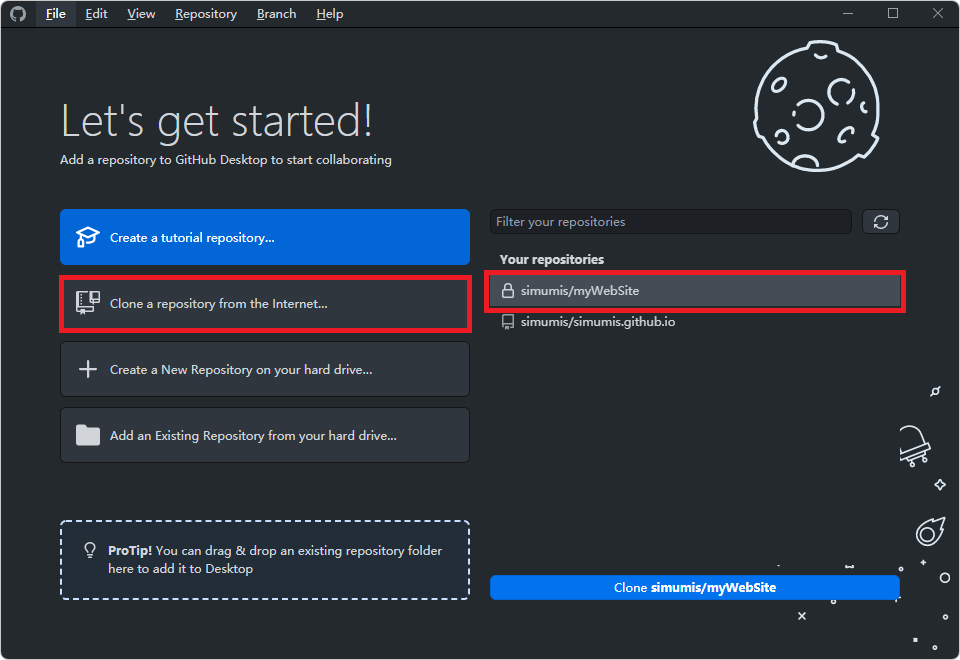
选择之前创建的 myWebSite 仓库,点击左侧 Clone a repository from the internet… 按钮。

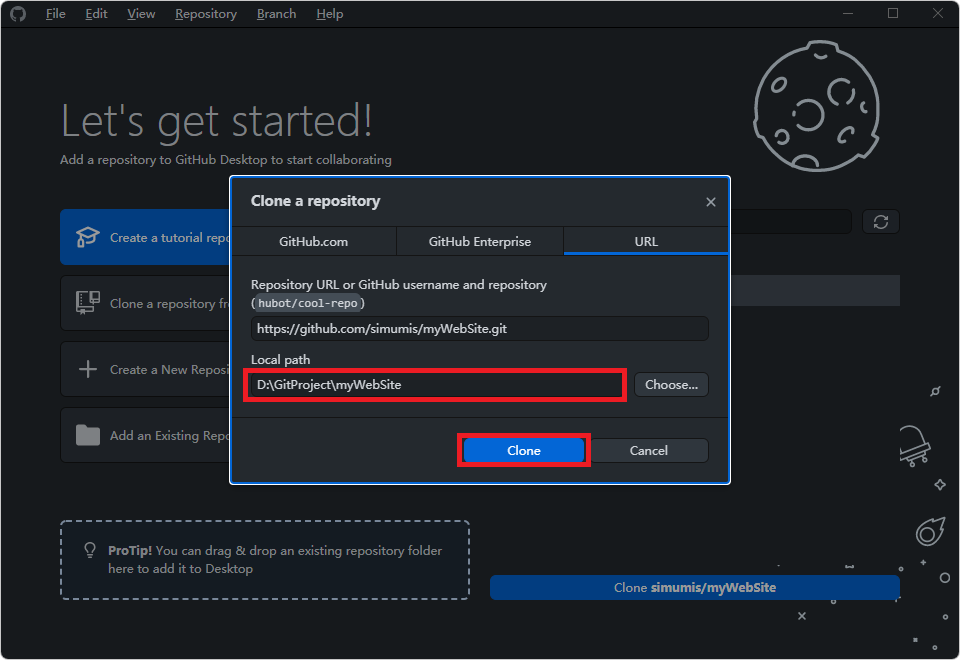
选择本地用以存储 Github 仓库的路径,点击 Clone 按钮,这样会将 myWebSite 仓库克隆在选定的本地路径中。

4、创建 Hugo 建站框架
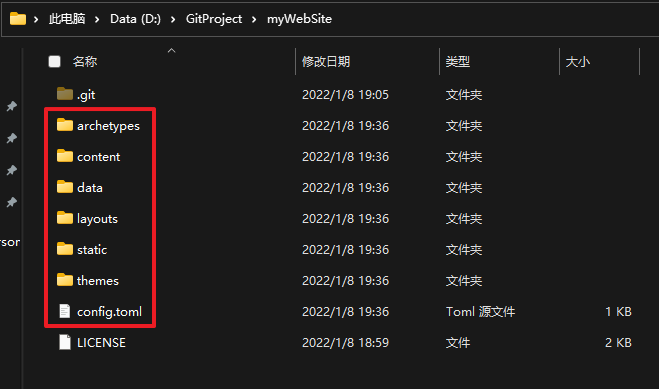
在存储 myWebSite 的文件夹执行 hugo new site myWebSite --force 成功后,进入 myWebSite 文件夹,发现已经生成 Hugo 建站所需的框架。

4.1、添加 Hugo 主题
在https://themes.gohugo.io/查找心仪的 Hugo 主题,按照主题说明文档进行安装即可。我选的是 LoveIt 主题,安装文档在这里。个人倾向于使用 Git 的子模块(submodule)功能进行管理。
在 myWebSite 文件夹内空白处点击鼠标右键, 选择显示更多选项,然后选择 Git Bash Here 菜单。然后在打开的窗口执行命令:
git submodule add https://github.com/dillonzq/LoveIt.git themes/LoveIt
由于某些特殊原因,Github 网站在我国境内大部分地区访问速度较慢,在主题文件较大时有可能下载失败,只能自行查找相应的加速方法。
成功后将 myWebSite\themes\LoveIt 文件夹下的 assets 和 static 目录复制到站点根目录 myWebSite 中,并编辑 config.toml 文件,使用以下内容替换原有内容:
baseURL = "http://example.org/"
# [en, zh-cn, fr, ...] determines default content language
defaultContentLanguage = "en"
# language code
languageCode = "en"
title = "My New Hugo Site"
# Change the default theme to be use when building the site with Hugo
theme = "LoveIt"
[params]
# LoveIt theme version
version = "0.2.X"
[menu]
[[menu.main]]
identifier = "posts"
# you can add extra information before the name (HTML format is supported), such as icons
pre = ""
# you can add extra information after the name (HTML format is supported), such as icons
post = ""
name = "Posts"
url = "/posts/"
# title will be shown when you hover on this menu link
title = ""
weight = 1
[[menu.main]]
identifier = "tags"
pre = ""
post = ""
name = "Tags"
url = "/tags/"
title = ""
weight = 2
[[menu.main]]
identifier = "categories"
pre = ""
post = ""
name = "Categories"
url = "/categories/"
title = ""
weight = 3
# Markup related configuration in Hugo
[markup]
# Syntax Highlighting (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
# false is a necessary configuration (https://github.com/dillonzq/LoveIt/issues/158)
noClasses = false
最后将配置文件第一行 baseURL = "http://example.org/" 的网址更换为本人的网站发布网址 baseURL = "https://simumis.github.io/"。
4.2、生成第一篇文章
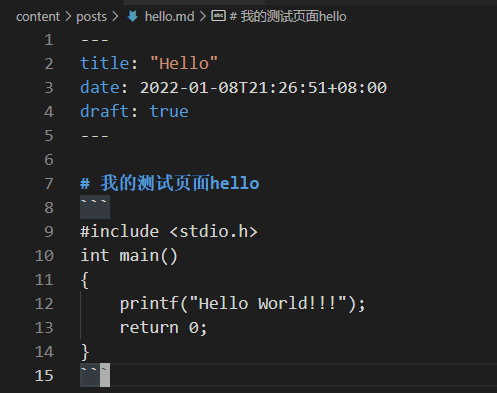
在 myWebSite 文件夹执行 hugo new posts/hello.md 命令,在 myWebSite\content\posts\ 生产第一篇文章,按照 Markdown 格式编辑文件,随便输入些内容作为测试。我的第一篇文章是这样的:

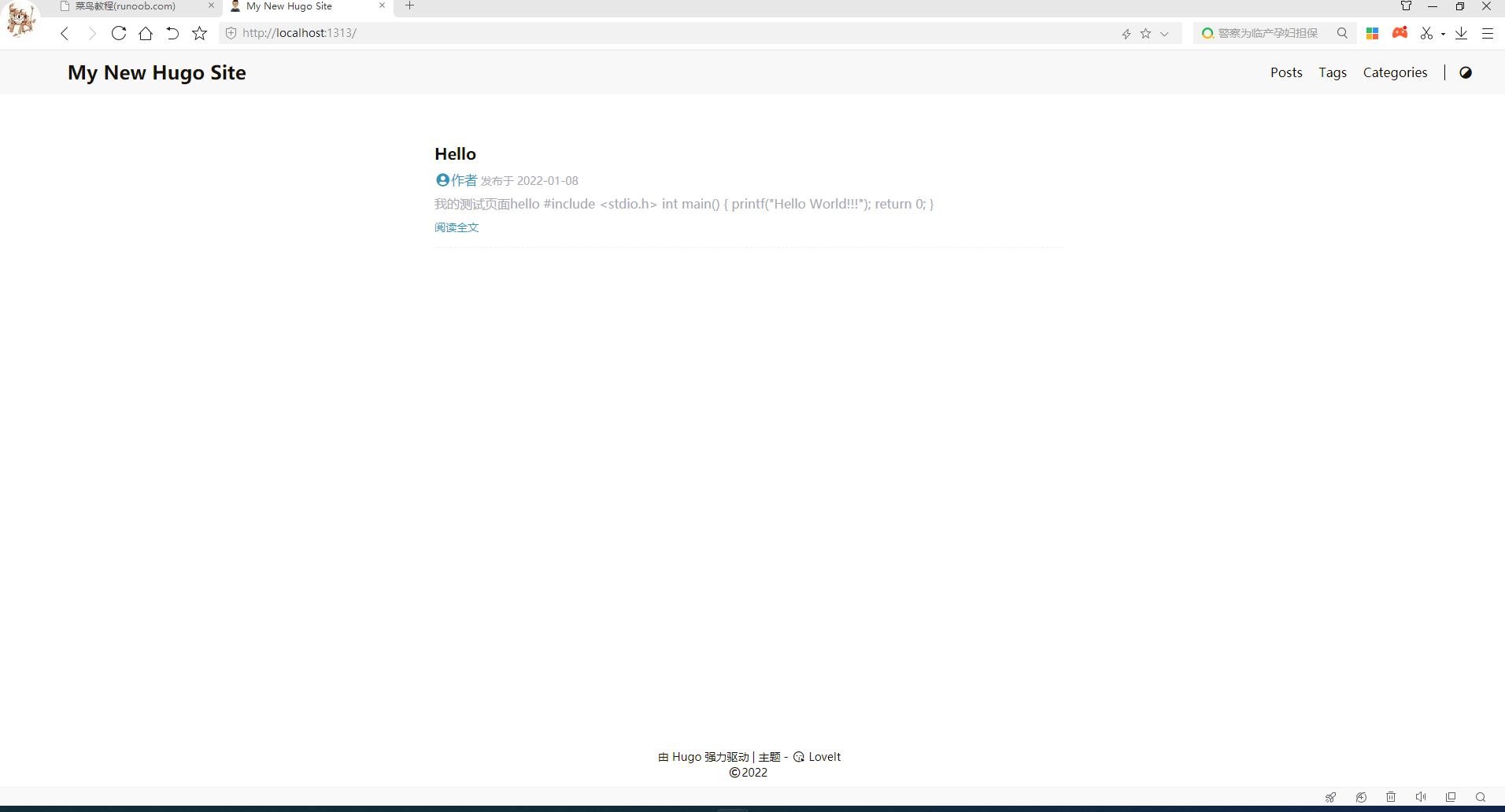
在 myWebSite 文件夹执行 hugo server -D 命令,使用浏览器打开http://localhost:1313/网址,即可看到网站成功运行。

测试成功后回到执行 hugo 命令的窗口,按下 Ctrl+C 结束测试网站运行,将 hello.md 文件第4行的 true 改为 false,准备将本地网站内容推送并发布到 Github。
5、发布网站
5.1、生产 Github 账户个人访问令牌
登录 Github,点击个人头像,选择 Settings,进入个人设置页面。

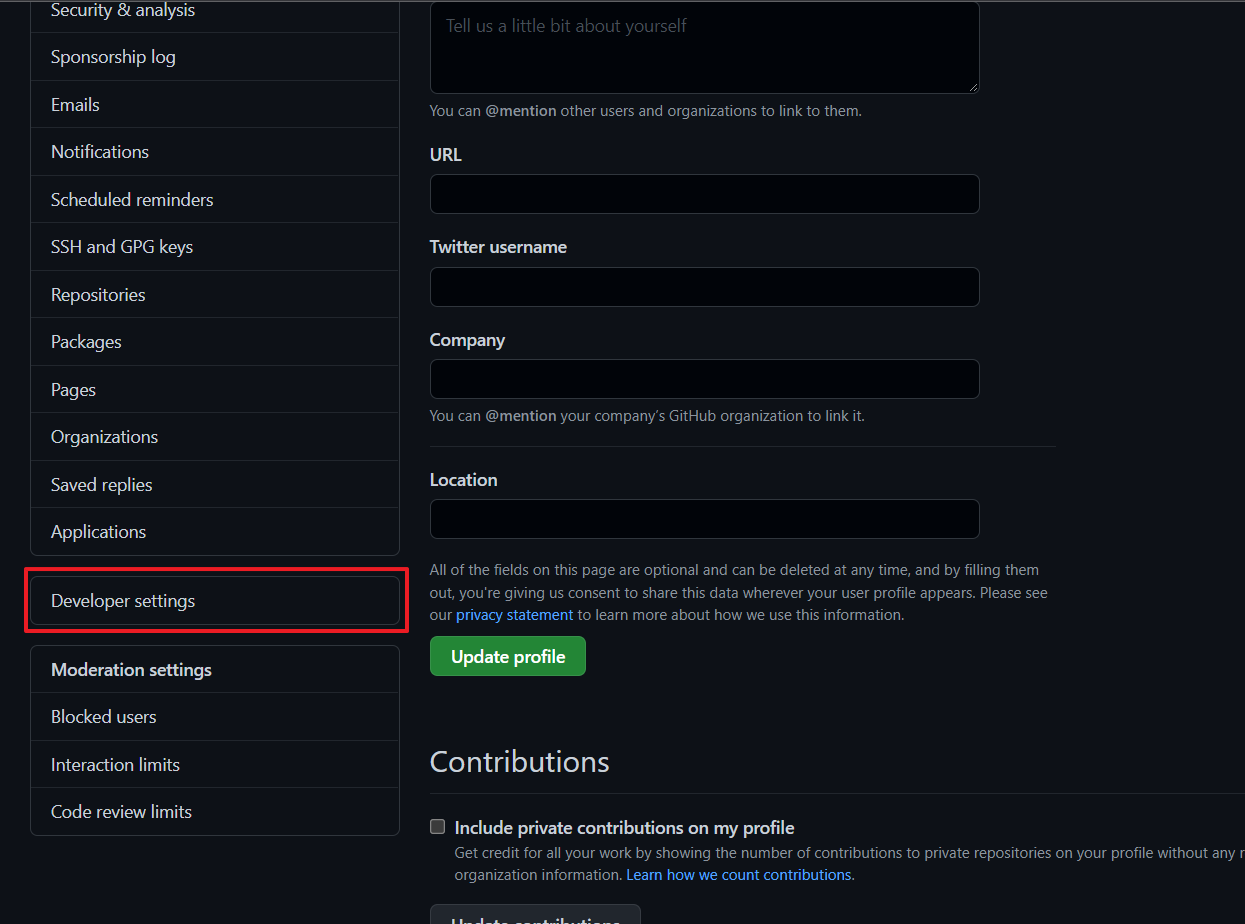
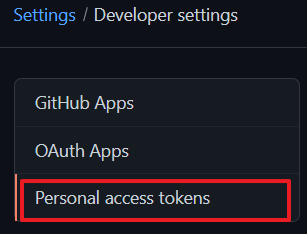
点击左侧 Developer settings,随后选择 Personal access tokens。

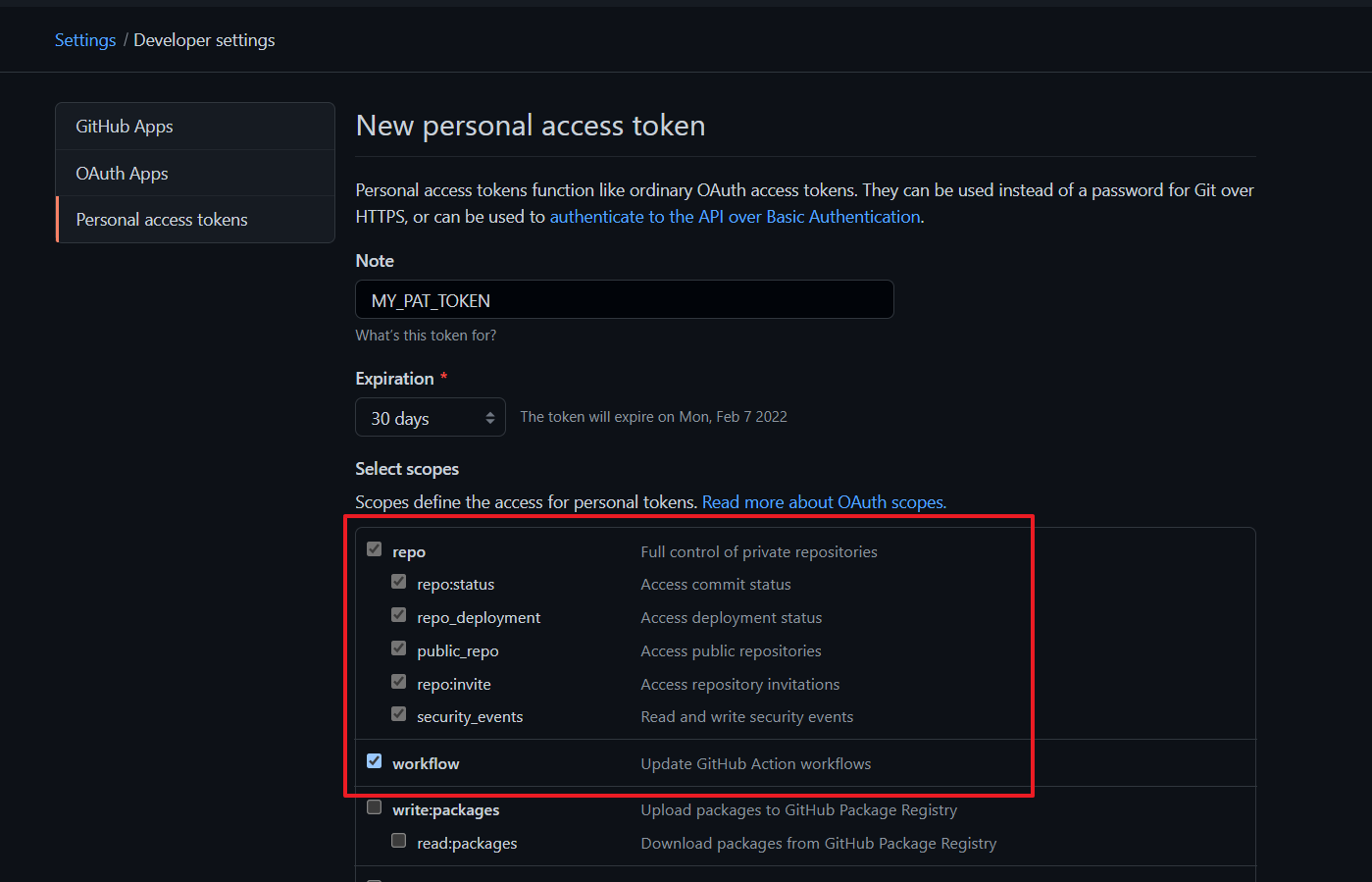
点击 Generate new token,输入密码确认后进入生成令牌页面,选择授权范围时确认 workflow 选项已选中,如下图所示:

点击页面底部绿色 Generate token 按钮后即可生成。切记!切记!切记!,一定要在令牌生成后将 ghp_ 开头的一串字符复制下来并保存在安全可靠的地方,不然之后是无法再看到该串字符的。
5.2、为私有仓库创建 Actions secrets
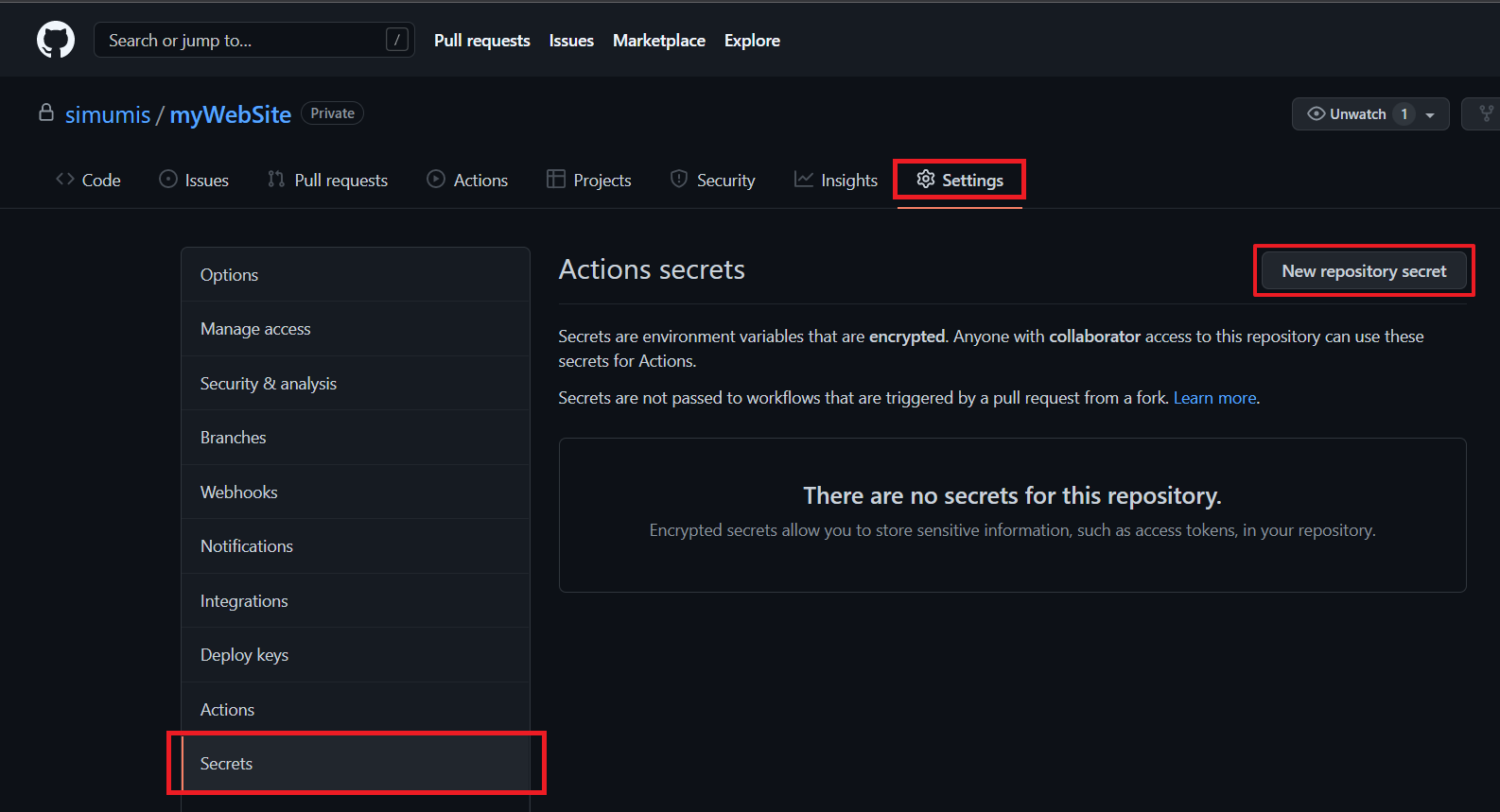
进入 myWebSite 仓库,依次点击 Settings、Secrets 和 New repository secret。

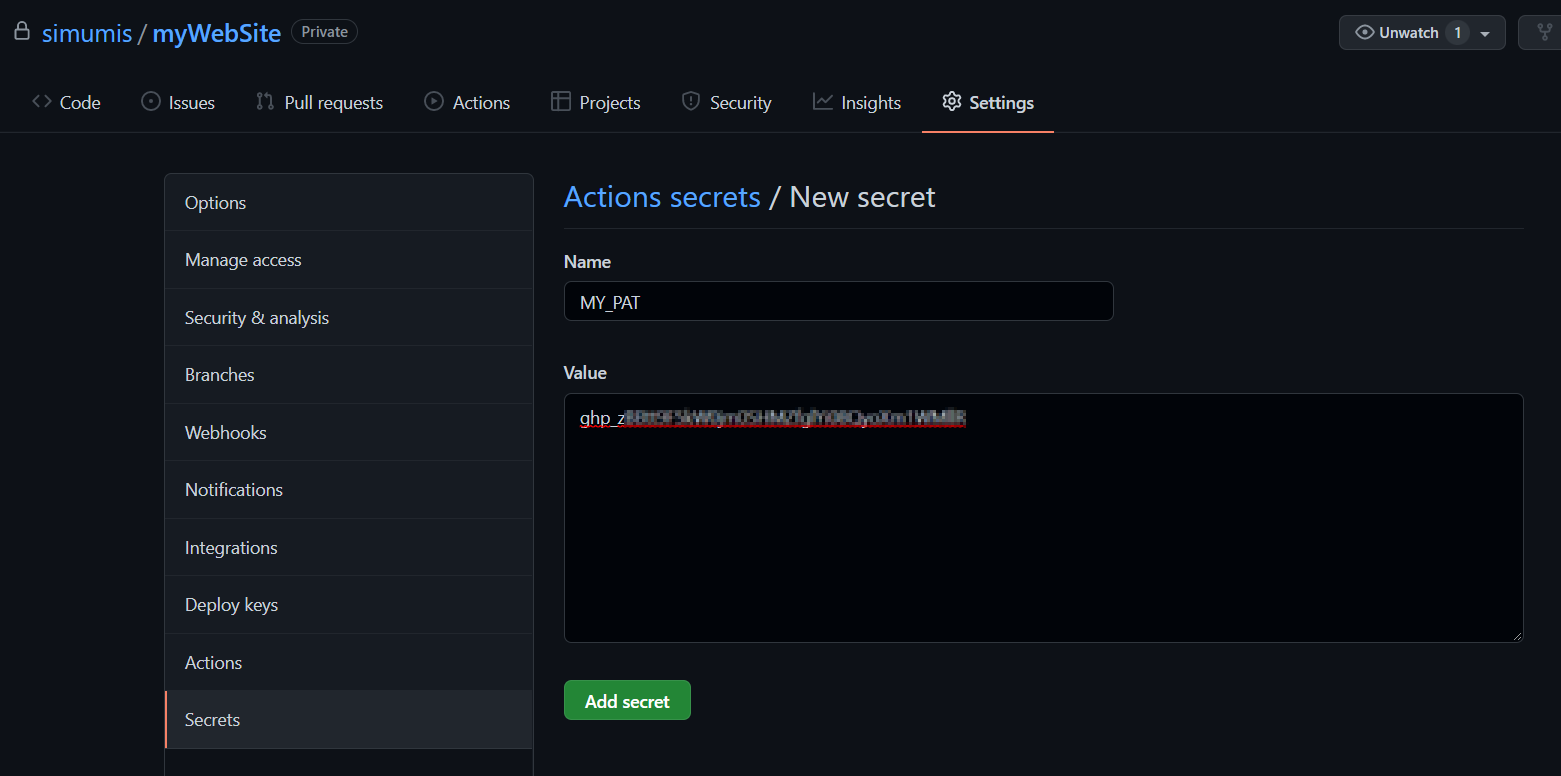
分别输入名称和值,名称可以按照个人意愿取(这里取为 MY_PAT),而值则是上一步创建 Personal access token 时记下的ghp_ 开头的一串字符。

点击下方绿色 Add secret 按钮,至此 Github 仓库的访问权限设置全部完成。
5.3、创建 Actions
在本地 myWebSite 文件夹创建 .github\workflows\main.yml 文件,输入以下内容:
name: GitHub Pages
on:
push:
branches:
- main # 博客根目录的默认分支,这里是main,有时也是master
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
steps:
- uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.91.2' # 填写你的hugo版本,可用hugo version查看
extended: true # 如果你使用的不是extended版本的hugo,将true改为false
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: ${{ github.ref == 'refs/heads/main' }} # 注意填写main或者master
with:
personal_token: ${{ secrets.MY_PAT}} # 如果secret取了其他名称,将MY_PAT替换掉
external_repository: simumis/simumis.github.io # 填写远程仓库,不一定是这个格式,按照自己的情况写
publish_dir: ./public
#cname: www.example.com # 填写你的自定义域名。如果没有用自定义域名,注释掉这行
5.4、发布网站
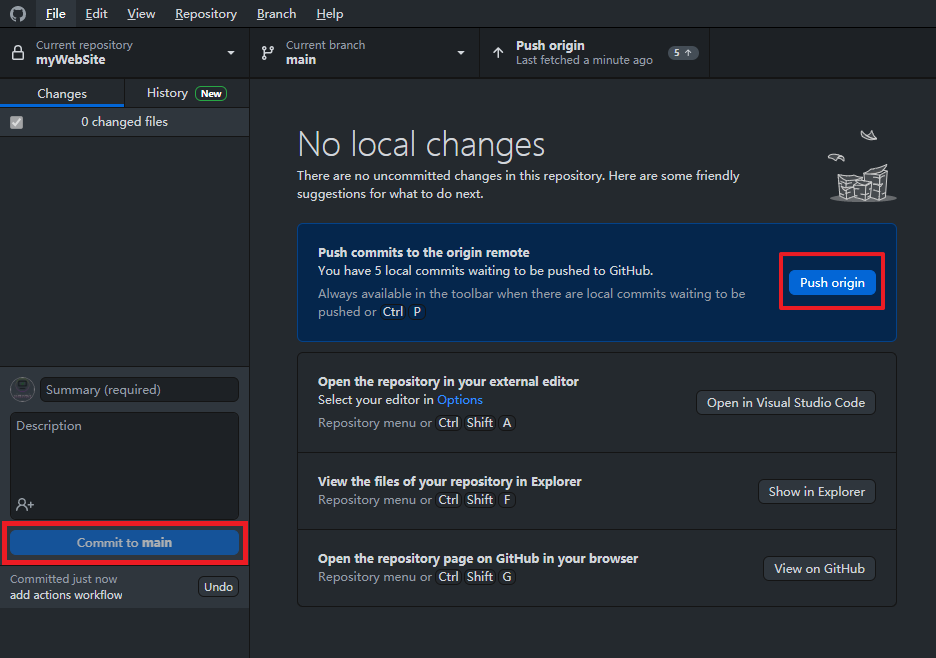
打开 Github Desktop 软件,点击 Commit to main 按钮提交所有修改,然后点击 Push origin 按钮将修改内容推送到 Github 网站的 myWebSite 仓库,随后触发 Github Actions 自动执行编译、发布功能。

待成功后会将生成的网站内容推送到之前创建的公有仓库 simumis.github.io 的 gh_pages 分支,需要修改公有仓库的 Pages 设置,将发布分支由 main 更换为 gh_pages。稍候片刻,使用浏览器打开https://simumis.github.io,即可正常浏览。

5.5、网站更新测试
在 myWebSite 文件夹执行 hugo new posts/poem.md 命令,将新生成的 poem.md 文件中的 draft 的值由 true 改为 false,随便贴些内容后,使用 Github Desktop 软件提交并推送,稍微等待 Actions 执行完毕,即可看到网站已经更新。

5.5、使用自定义域名
本人对于这部分内容纯属小白,所知实属有限,只能在网上搜索资料,依样画葫芦而已。
- 购买域名:我是在NameSilo上购买的域名,这篇文章介绍的很详细。
- 解析域名:在域名服务商网站管理 DNS,添加一条 CNAME 记录,其中 Hostname 部分填写
www, Target Hostname 部分填写simumis.github.io。提交并等待生效。 - Github Pages 自定义域名:将私有仓库 myWebSite 的 Actions 配置文件 main.yml 最后一行进行修改,取消cname前的 #,后面的网址修改为个人域名
www.simumis.com。还有一种方法就是在仓库的 static 文件夹内添加 CNAME 文件,该文件的唯一内容即为要使用的个人域名www.simumis.com。 - 强制 HTTPS:Github Pages 支持自定义域名使用 HTTPS 协议,网上已有该方面内容的教程。
行进至此,使用 360 极速浏览器打开网址https://www.simumis.com,但是使用 Chrome、Firefox 和 Edge 打开均失败,令人百思不得其解。后来查找一些文件,逐步摸索,尝试将自定义域名改为顶级域名,也就是将 CNAME 文件或 Actions 配置文件中的 www.simumis.com 修改为 simumis.com,同时在 NameSilo 域名管理中添加 4 条 A 记录,IP 地址指向 Github 官方提供的 4 条 IPv4 地址:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
同时维持 www 子域名的 CNAME 记录不变。
后来尝试使用 360、 Chrome、Firefox 和 Edge 等浏览器分别打开 simumis.com、www.simumis.com、https://simumis.com、https://www.simumis.com、http://www.simumis.com/、http://simumis.com/,均能自动跳转到 https://simumis.com/,而且网站打开也正常。好神奇(^∀^)
6、结束语
整个建站流程还是很复杂的,需要学习的内容也很多。非常幸运网上有如此多的朋友分享宝贵经验,同时更要感谢如此多的大牛贡献的优秀软件,也很欣慰自己以业余身份网上筑巢成功。
下一步还是力争以丰富内容为主,同时尽力优化网站结构。
路漫漫其修远兮!